Article: Low Poly Art Technique Tutorial: How To Create Impressive 2D Digital Artworks with Polygons in Adobe Illustrator
Low Poly Art Technique Tutorial: How To Create Impressive 2D Digital Artworks with Polygons in Adobe Illustrator
What is low poly art?
Low poly art is a simple digital illustration technique that uses simple and reduced polygons to create artworks with a distinctive and geometric style. Although this technique is commonly associated with creating 3D models in softwares like Blender, it can also be applied to the creation of illustration 2d with Adobe Photoshop and Adobe Illustrator. In this article, I'll explore this technique in greater detail and how it can be used to create stunning works of geometric low poly art. Over time, this style has become increasingly popular in other fields, such as animation, graphic design, and advertising.

What are the advantages of creating low poly geometric illustrations?
The main advantage of the low poly art technique is its ease of use. Compared to other digital art techniques, creating a low poly vector illustration is relatively simple and does not require advanced 3D modeling skills or the use of various tools to achieve good results.
In addition, the low poly technique also offers the possibility to work with colors and textures in an efficient and creative way. By using simple polygons, shadows and lighting effects can be easily applied to create an effect of depth and realism in the illustration 2d.
The definitive step by step: How to create low poly illustration 2d with Adobe Illustrator
First step: Mood board / "Let’s begin!"

Second step: "The sketch"

Third step: "Base"

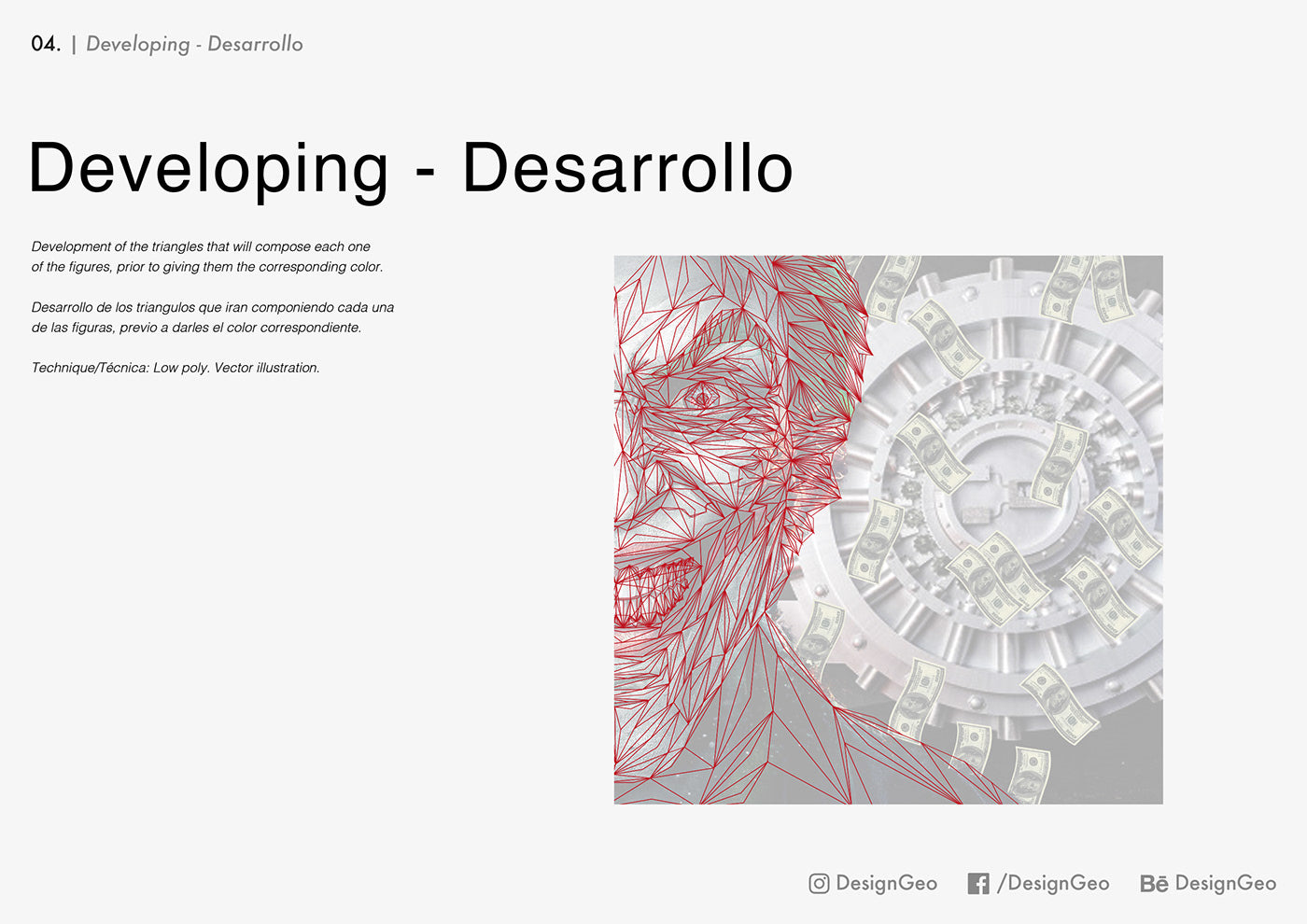
Fourth step: "Let's do it"

Fifth step: "The final details"

Step Six: "We made it"

Full Low Poly Tutorial on Behance:
In case you want to look for inspiration and want to see behind the scenes of each piece of low poly art that I have created over the years, I invite you to visit my personal portfolio on Behance. There you can find all the references you need on various topics to finish understanding this exciting technique of digital illustration.
Portfolio: https://www.behance.net/designgeo
Full low poly art tutorial: https://www.behance.net/gallery/102547019/Low-Poly-Art-Tutorial
Also if you have any questions, do not hesitate to comment there so I can resolve your concerns.
Always remember, we all learn to do, by doing. For this reason, patience and practice make perfect!





Leave a comment
This site is protected by hCaptcha and the hCaptcha Privacy Policy and Terms of Service apply.